DIV ve SPAN Arasındaki Fark

arasındaki tanımlanan metin (içerik) ve HTML kodundaki öğeleri tanımlayan HTML etiketleri.
HTML (Köprü Metni İşaretleme Dili), ziyaret ettiğimiz web sayfalarını her gün, herhangi bir cihazda oluşturmak ve görüntülemek için yapılandırılmış bir koddur.
Bir web sitesinde dinamik ve gelişmiş özellikler sağlamak için diğer teknolojiler ve programlama dilleri HTML ile entegre edilebilir.
HTML'yi anlama
Köprü Metni İşaretleme Dili (HTML) yaygın olarak kullanılan bir işaretleme dili olup bir web tarayıcısında görüntülenen bir web sayfasının 'arkasında' yapısını ve kodunu ifade eder.
HTML, sayfanın stilini, içeriğini, düzenini ve biçimini tanımlamak için belirli kodu (sözdizimi) kullanan bir metin dosyasıdır. İşaretleme terimi, metin / kodun işlenmesi ve sunumu için hazırlandığını gösterir. I. e. bir web sayfasında, bir web tarayıcısında.
World Wide Web Konsorsiyumu (W3C) [i] HTML'yi web sayfasının geliştirilmesinde resmi bir biçimlendirme dili olarak tanır ve bu nedenle HTML çoğu tarayıcı tarafından desteklenir. Böylece, web sayfaları tanınmış bir dilde geliştirilebilir, sayfayı tasarımcı tarafından tasarlandığı gibi farklı tarayıcılar tarafından kolaylıkla yorumlanabilir.
Halen kullanılan geçerli sürüm HTML4'tür, ancak HTML5 dinamik ve duyarlı web sayfaları için daha fazla destek ve benimsemeyi sağladığı için yavaş yavaş aşamalı hale getirilmektedir.
Akıllı telefonlar, tabletler ve dizüstü bilgisayarlar gibi birden fazla cihazda barındırılması gereken daha kolay, daha dinamik bir kullanıcı deneyimi sağlamak için duyarlılık web geliştirmede temel bir bileşen haline geliyor.
Basamaklı Stil Sayfaları (CSS) , dinamik ve yanıt veren sayfalar oluşturmak için ayrılmaz bir parçası haline geliyor. Bu, font, renk, hizalama gibi her öğe için öznitelikleri tanımlayan ayrı bir dosyadır - dolayısıyla geliştirici, HTML kodunda her kullanıldığında öğenin stilini belirtmez.
HTML'nin Temel Yapısı
Herhangi bir geliştirme dilinden en iyi şekilde yararlanabilmek için, standart dosya yapısına ve en iyi sözdizimi kullanımını göz önüne almaya çalışmak, kararlı, maksatlı ve görsel olarak çekici web içeriği sunmanın anahtarıdır.
Bir HTML sayfası öğeler tarafından tanımlanan bir yapıya sahiptir (etiketler olarak da bilinir). HTML kodunu yazarken, bu öğeler çiftler halinde gösterilir; yani, her etiketin açılması ve kapanması gerekir. Bir başlangıç ve bir son.
Bir öğe aşağıdaki sözdizimi ile açılır: ve ile kapatılmış. / eğimli çizgi, o öğenin tanımının sonunu belirtir.
Eleman özellikleri ve içeriği bu iki nokta arasında tanımlanır.
Bir HTML dosyası için gerekli minimum öğeler, tanım (yalnızca HTML4) ve etiketlerdir. DOCTYPE Tanımı
- Tanım (DTD) ilk olarak bir HTML dosyasındaki ilk etiket olarak tanımlanmalıdır, bu nedenle sayfa işlendiğinde web tarayıcısı ne tür bir dosyanın olduğunu bilir ve bu nedenle doğru şekilde yorumlayabilir ve sayfayı görüntüleyin.
HTML4'te, DTD'nin varyasyonları (sayfa niteliklerine ve öğelerine bağlı olarak) var ancak daha tipik ifadeler şu şekilde eklenecek:
veya
HTML5'deki DTD çok daha basit:
· HTML, HEAD ve BODY
Etiket, bir HTML dosyası olduğunu belirtir ve bu, içinde tanımlanan diğer tüm öğeleri içeren HTML öğesinin köküdür; ve en iyi uygulama olarak bir dil niteliği de dahil olmak üzere önerilir; Örneğin:
- HTML4'te zorunludur, ancak HTML5'te zorunlu değildir. Başlık, başvuru komut dosyaları, stilleri ve meta verileri tanımlama gibi bu belge bölümüyle alakalı diğer öğeleri içeren bir öğedir. Kapalı etiket,
- öğesini tanımlamadan önce kullanılmalıdır. Eleman, tablolar, resimler metin, listeler vb. De dahil olmak üzere sayfanın ana içeriğini barındırır. Etiket kapandıktan sonra öğe şimdi sona erebilir. Yeni HTML5 öğesinin kullanılması, sayfa veya içeriğin başka bir bölümünde isteğe bağlıdır.
- HTML Elemanları
HTML5, geliştirme ve tasarım kolaylığı için yeni öğeler üretti ve HTML4'te kullanılan öğeleri de kaldırdı. HTML4 ve HTML5 arasındaki farkların listesi World Wide Web Konsorsiyumu (W3C) [ii] tarafından yayınlanır.
HTML DIV TAG
Geliştirmeler ve yeni unsurlar ile birlikte CSS ilerlemeleri, bazı unsurlar, eskisinden farklı, daha iyi yollarla kullanılabilir ve web sayfaları daha hızlı, daha zengin özelliklere sahip ve daha güzel hale gelmektedir. bakmak! CSS ile, HTML5 ile birlikte kullanılan, aşırı kullanılan bazı öğelerin yerini alabilir.
Etiket, bir sayfadaki içeriği ayırırken popülerdir. Bu öğeyi oluştururken, sayfa boyunca metin girmek yerine metin veya içeriği bir arada tutmak için otomatik olarak bir
aralığı ekler.
Web sitesi erişilebilirliği ve arama motoru optimizasyonu ile teknikler oldukça bilim haline geliyor ve WC3 tarafından daima HTML5 kullanmaya geri döndürülmemesi öneriliyor.
Düzgün bir şekilde yapılandırılmış, ancak basit bir blog biçimine örnek olarak, elemanı kullanmak yerine CSS ile yeni HTML5 öğelerini göz önünde bulundurun; ana içerik için öğeyi kullanın; sayfa, üstbilgi veya altbilgideki herhangi bir içeriği vurgulamak veya ayırmak için öğe kullanın (her yerde!) ve öğe, sayfadan göz atmak için bir menü veya grup bağlantıları tutmak için kullanılabilir.
Bu yeni öğeler, HTML5'i kullanarak içerik türünü kolaylıkla tanımlıyor. Bununla birlikte, etiket de duyarlı web siteleri oluşturmak için CSS ile birlikte kullanılır.
Her öğeyi (kendi kimliği veya sınıfı ile) oluştururken, CSS dosyası, her öğeyi değiştirmek üzere tanımlanabilir.
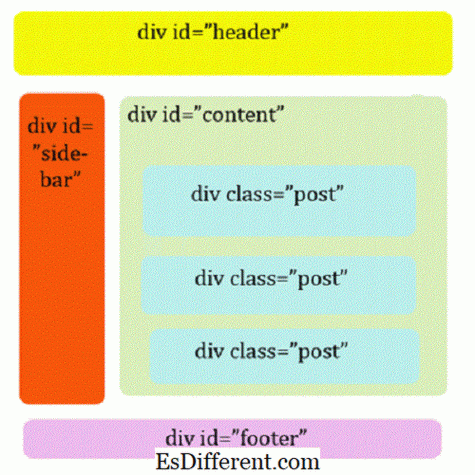
Aşağıdaki HTML örneği, birden çok öğe kullanma örneğini gösterir:
Örneklerim
Elemanlar, kullanılan aygıtın ekran boyutuna bağlı olarak duyarlı etkileşim için farklı boyutlar olmak üzere farklı özniteliklere sahip olabilir.
Burada, her
etiketini referans alarak HTML'nin ilgili CSS dosyasında her bir öğenin nasıl stil oluşturabileceğine dair bir örnek verilmiştir. #Header {
genişlik: 800 piksel;
yükseklik: otomatik
margin-left: otomatik;
margin-left: otomatik;
}
#Önemli {
yükseklik: 150 piksel;
Arka plan rengi: #CCC;
}
HTML SPAN TAG

Eleman satır içi bir öğedir ve break
etiketi kullanılmadığı ve açık ve kapalı etiketler arasındaki tanımlı metin (içerik) görüntülenmedikçe satırlara girmez Bir satır (varsayılan olarak diğer öğeleri kullanmadan).
Satır içi öğeler, HTML dosyasındaki metin öğeleridir ve başka bir öğe satırında tanımlanabilir.
Benzer şekilde, elemanın en iyi referans için
anlamı yoktur. Temel olarak öğe içeriğini olduğu gibi gösterir, ancak tüm örnekler CSS'ye doğru etiketlenmişse ve diğer niteliklerle zenginleştirilmişse veya JavaScript ile manipüle edilmişse, CSS'de tanımlanabilir. Aşağıdaki örnekte, mavi metin, span öğesinin üst öğesinden farklı özniteliklere sahip bir satır içi öğe olarak nasıl iç içe geçmiş olabileceğini vurgular - paragraf p>:
Örneği açmak için alttaki simgeye tıklayın sayfanın en üstünde.
Bir web tarayıcısında görüntülendiğinde, yukarıdaki öğedeki metin, paragrafa kullanıcıya örnek alana erişmek için nerede tıklaması gerektiğini vurgulamak için farklı bir yazı tipi ile gösterilir.
HTML4 ile HTML5 arasında hiçbir fark yoktur.