Marj ve Dolgu Arasındaki Fark | Dolgu vs Kenar Boşluğu
Marjin ve dolgu arasındaki fark,
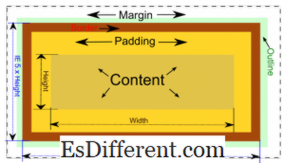
CSS 'da önemli bir unsur; çünkü marj ve dolgu, CSS'de farklı öğeler arasında boşluk sağlamak için kullanılan iki önemli kavramdır. Dolgu ve kenar boşlukları değiştirilebilir değildir ve farklı amaçlara sahiptir, bu nedenle uygun şekilde kullanılması gerekir. Dolgu, bir blokun içeriği ile kenarlığı arasındaki boşluktur. Kenar boşluğu ise, bir blok sınırının dışındaki alan. Kenar boşluğu, kenarlığı bitişik bloklardan ayırırken, dolgu kenarlık ile içeriği birbirinden ayırır.
Padding nedir?CSS'de (
Basamaklı Stil Sayfaları ) dolgu, içerik ile sınır arasında kalan boşluktır. Bir bloğun içeriğini kenarından ayırır. Dolgu, şeffaftır ve elemanın arka plan görüntüsü veya arka plan rengini de içerir. Bir öğenin dolgu miktarı, CSS kodundaki "dolgu" terimi kullanılarak belirtilir. Örneğin, içeriğe 25px dolgu eklemek için aşağıdaki kod kullanılabilir.
genişlik: 300 piksel;
yükseklik: 300 piksel;
dolgu: 25 piksellik;
sınır: 25 piksellik katı;
}
Gerekirse, farklı dolgu değerleri ayrı ayrı sol, sağ, üst ve alt için ayrı ayrı belirtilebilir. Aşağıdaki kod parçası, her bir taraf için farklı dolgu değerlerini belirtir.
div {
genişlik: 300 piksel;
yükseklik: 300 piksel;
dolgu topu: 25 piksellik;
padding-bottom: 35px;
doldurma solu: 5 piksellik;
dolgu sağ - 10px;
sınır: 25 piksellik katı;
}

CSS'de (Basamaklı Stil Sayfaları) kenar boşluğu, kenarlık dışındaki alandır. Bir bloğu diğer bloklardan ayırır. Kenar boşluğu da şeffaf, ancak dolguyla büyük fark, marjın öğeye uygulanan arka plan görüntülerini veya arka plan renklerini içermemesi. CSS'deki marj miktarı, "marj" terimi kullanılarak belirtilir. Aşağıdaki kod parçası, div bloğunun etrafında 25 piksellik bir kenar boşluğu uyguladı.
div {
genişlik: 320 piksel;
yükseklik: 320px;
sınır: 5 kat katı;
marj: 25 piksel;
}
Blokun farklı kenarları için de farklı değerler belirtilebilir. Aşağıdaki kod parçası her bir kenar için farklı kenar boşlukları değerleri uygular.
div {
genişlik: 320 piksel;
yükseklik: 320px;
sınır: 5 kat katı;
marjin-üstü: 25 piksel;
kenar boşluğu: 35px;
margin-left: 5px;
marj-sağ: 10 piksel;
}
Margin ve Padding arasındaki fark nedir?
• Kenar boşluğu, sınırın dışındaki alan iken, dolgu, kenarlık ile içerik arasındaki boşluktur.
• Dolgu, bir bloğun içeriğini kenarlığa ayırır. Kenar boşluğu, bir blok diğerinden ayırır.
• Dolgu, marj içeriği uygulanmazken içeriğe uygulanan arka plan görüntülerinden ve arka plan renklerinden oluşur.
• Bitişik blokların kenar boşlukları çakışabilirken dolgu örtüşmez.
Özet:
Dolgu ve Kenar Boşluğu
Dolgu, bir bloğun kenarlık içerisindeki içeriği sınırdan ayıran boşluktur. Kenar boşluğu, bir bloğu bitişik bloklardan ayıran sınırın dışındaki boşluktur. Başka bir fark ise dolguda arka plan resmi ve arka plan rengi içeriğin çevresinde uygulanırken, kenar boşluğu onları içermez. Tarayıcı sayfayı oluşturduğunda bitişik blokların kenar boşlukları çakışabilir ancak dolgu için böyle bir şey olmaz.
Görüntüler Nezaket:
Felix'in CSS kutusu modeli. bacak (CC BY-SA 3. 0)



